このページではイメージコントロールの画像設定に関するプロパティについて解説します。イメージコントロールはビットマップやJPEGなどの画像を表示したいときに使用します。画像はタイル状に敷き詰めたりすることができます。
また、画像を表示させる以外にも、クリックイベントを使用することで、オリジナルのボタンのように使うこともできます。
説明済みプロパティ
コントロールオブジェクトが異なるだけで前のページで説明した内容と同じプロパティについては説明を割愛させていただきます。以下のリンク先をご覧になってください。
※説明の中に出てくるコントロールオブジェクトは適宜読み換えてください。
画像ファイルの設定(Picture プロパティ)
イメージコントロールに画像を表示させるには Picture プロパティを設定します。コードの中で画像ファイルを設定したい場合は、LoadPicture 関数を使用して Picture プロパティに画像を設定する必要があります。
プロパティウィンドウでの設定
右端のボタンから画像ファイルを設定します。

コードの記述例
'画像ファイルを設定
Image1.Picture = LoadPicture("test.bmp")
画像配置の設定(PictureAlignment プロパティ)
画像の表示位置を変更するには PictureAlignment プロパティを設定します。イメージコントロールの中心とその四隅の5パターンの設定が可能です。
プロパティウィンドウでの設定
ドロップダウンリストから画像配置に関する定数を1つ選びます。

コードの記述例
'画像ファイルをイメージコントロールの中心に配置
Image1.PictureAlignment = fmPictureAlignmentCenter
| 定数 | 値 | 内容 |
|---|---|---|
| fmPictureAlignmentTopLeft | 0 | 左上端に合わせて配置します。 |
| fmPictureAlignmentTopRight | 1 | 右上端に合わせて配置します。 |
| fmPictureAlignmentCenter | 2 | 中央に配置します。 |
| fmPictureAlignmentBottomLeft | 3 | 左下端に合わせて配置します。 |
| fmPictureAlignmentBottomRight | 4 | 右下端に合わせて配置します。 |
表示イメージ
- 左上に配置(fmPictureAlignmentTopLeft)

- 中心に配置(fmPictureAlignmentCenter)

- 右下に配置(fmPictureAlignmentBottomRight)

画像サイズモードの設定(PictureSizeMode プロパティ)
デフォルトの設定では、イメージコントロールに設定された画像はそのままのサイズで表示されます。画像のサイズをイメージコントロールにフィットさせたりするには、PictureSizeMode プロパティを設定します。
プロパティウィンドウでの設定
ドロップダウンリストから画像配置に関する定数を1つ選びます。

コードの記述例
'画像ファイルをイメージコントロールのサイズにフィットさせる
Image1.PictureSizeMode = fmPictureSizeModeStretch
| 定数 | 値 | 内容 |
|---|---|---|
| fmPictureSizeModeClip | 0 | フォームまたはページに表示しきれない部分は切り捨てます (既定値)。 |
| fmPictureSizeModeStretch | 1 | イメージコントロールのサイズに合わせて、ピクチャを引き伸ばします。この場合、ピクチャは水平方向または垂直方向にゆがむことがあります。 |
| fmPictureSizeModeZoom | 3 | 必要に応じてピクチャを引き伸ばしますが、水平方向または垂直方向にピクチャがゆがまないように引き伸ばします。 |
表示イメージ
- イメージコントロールのサイズにフィット(fmPictureSizeModeStretch)

- 縦横比を維持して最大表示(fmPictureSizeModeZoom)

画像繰り返しの設定(PictureTiling プロパティ)
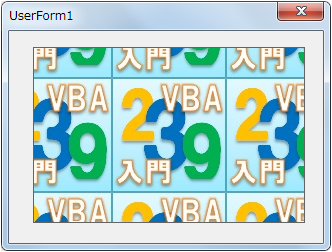
イメージコントロール内に画像をタイル状に敷き詰めたい場合、 PictureTiling プロパティに True を設定します。
プロパティウィンドウでの設定
True / False を設定します。

コードの記述例
'画像をタイル状に敷きつめる
Image1.PictureTiling = True
表示イメージ