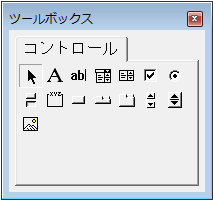
このページでは初期状態のツールボックスに表示されているコントロールについて簡単に説明します。
各コントロールの説明と設置イメージは下の各コントロールの概要をご覧ください。

ツールボックスにはここに挙げたもの以外にもコントロールを追加して表示することができます。コントロールの追加方法については別途ページを設けて説明したいと思います。
各コントロールの概要
| マーク | コントロール名 | 設置 イメージ |
説明 |
|---|---|---|---|
 |
ラベル |

|
項目の見出しなどユーザーフォーム上に文言を表示するときに使用します。 背景色を変更することで色の表示にも使用することができます。 |
 |
テキスト ボックス |

|
ユーザーから文字列や数値などの入力を受け付けるときに使用します。 よく使うコントロールなので、複数行表示や折り返し表示などの基本的なプロパティはしっかり身につけておきたいところです。 |

|
コンボ ボックス |

|
コンボボックスはテキストボックスと、後述するリストボックスを組み合わせたようなコントロールです。 ユーザーから文字列や数値などの入力を受け付けたり、リストから選択してもらったりするときに使用します。 |

|
リスト ボックス |

|
複数あるアイテムリストの中から1つのアイテムを選択してもらうときに使用します。 |
 |
チェック ボックス |

|
有/無やオン/オフなど2択の中から1つを選択してもらうときに使用します。 |
 |
オプション ボタン (ラジオ ボタン) |

|
通常2つ以上設置し、複数の中から1つを選択してもらうときに使用します。 フレームなどを使用することでグループ分けが可能です。 |
 |
トグル ボタン |
<通常時> <押下時> 
|
トグルボタンは一度押すとへこんだ状態を保ち、再度押すことで、元の状態へ戻ります。 ボタンがへこんだ状態で何かが有効である、または、実行中であるなど、特別な状態を表現したいときに使用します。 |
 |
フレーム |

|
フレームは視覚的にコントロールをグループ分けしたいときに使用します。 フレームで囲まれたオプションボタンに対しては動作的に意味があり、そのフレームで囲まれた中から1つを選択することができるようになります。 |
 |
コマンド ボタン |

|
人はボタンを押すと”何かが起きる”と知らずのうちに刷り込まれています。 このため、ボタンを設置しておくとユーザーは”何かが起こる”と勝手に思ってくれますので、 その期待を裏切らないようにしましょう。 |
 |
タブ ストリップ |


|
タブストリップのクライアント領域はすべてのタブで共通で、タブによってデータのみを変更したいときに使用します。 左の設置イメージではタブによってラベルに表示する文言を変更しています。 タブによって設置するコントロールやレイアウトを変更したい場合は次のマルチページを使用します。 |
 |
マルチ ページ |


|
マルチページのクライアント領域はタブ毎に独立していますので、 タブによって設置するコントロールやレイアウトを変更したいときに使用します。 |
 |
スクロール バー |
<縦配置> <横配置> 
|
色のRGB値(0~255)など、最小値・最大値が決まっている一連の数値の中で、 全体に対する現在の値を視覚的に表現したいときに使用します。横配置、縦配置ともに可能です。 現在の値が何なのかはラベルなどで表示しておいた方がよいでしょう。 |

|
スピン ボタン |
<縦配置> <横配置> 
|
ある数値を少しずつ増減させたいときに使用します。 スクロールバーと同様に縦配置、横配置が可能です。 現在の値が何なのかはラベルなどで表示しておいた方がよいでしょう。 |
 |
イメージ |

|
ビットマップやJPEGなどの画像を表示したいときに使用します。
以下の画像形式が表示可能です。
.bmp、.cur、.gif、.ico、.jpg(jpeg)、.wmf |

 )はコントロールではなく、コントロールを設置した後に通常のマウス操作へ戻すためのものです。
)はコントロールではなく、コントロールを設置した後に通常のマウス操作へ戻すためのものです。