このページではスクロールバーの主なプロパティ(配置方向、値の設定範囲など)について解説します。
スクロールバーは、色のRGB値(0~255)など、最小値・最大値が決まっている一連の数値の中で、全体に対する現在の値を視覚的に表現したいときに使用します。横配置、縦配置はプロパティで指定が可能です。
説明済みプロパティ
コントロールオブジェクトが異なるだけで前のページで説明した内容と同じプロパティについては説明を割愛させていただきます。以下のリンク先をご覧になってください。
※説明の中に出てくるコントロールオブジェクトは適宜読み換えてください。
配置方向の設定(Orientation プロパティ)
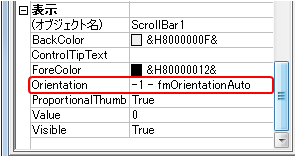
デフォルトの設定では、スクロールバーの配置時に、コントロールの縦横比で自動的に配置方向が決められてしまうようです。配置方向が思うようにならない場合は、Orientation プロパティを変更します。
プロパティウィンドウでの設定
Orientation プロパティの右端をクリックし、ドロップダウンリストから定数を選択します。

コードの記述例
'向きを水平方向に設定
ScrollBar1.Orientation = fmOrientationHorizontal
| 定数 | 値 | 内容 |
|---|---|---|
| fmOrientationAuto | -1 | 配置の向きは、コントロールの大きさによって自動的に判定させます。(既定値) |
| fmOrientationVertical | 0 | 垂直方向に配置します。 |
| fmOrientationHorizontal | 1 | 水平方向に配置します。 |
表示イメージ
- 縦方向の配置イメージ(fmOrientationVertical)

- 横方向の配置イメージ(fmOrientationHorizontal)

イベント発生時の遅延時間の設定(Delay プロパティ)
スクロールバーや三角ボタンを押しっぱなしにしたときに連続で発生するスクロールイベントの遅延時間(ミリ秒)を設定します。2回目のイベントはこの Delay プロパティの5倍の時間が経過したときに発生し、3回目以降はこのプロパティで設定した時間の後に発生します。
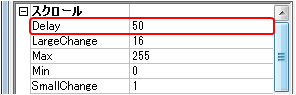
プロパティウィンドウでの設定
Delay プロパティに整数値を入力します。単位はミリ秒です。

コードの記述例
'遅延時間を100ミリ秒に設定
ScrollBar1.Delay = 100
最大値、最小値の設定(Max、Min プロパティ)
スクロールバーの最大値、最小値を設定します。値はLong値の範囲(-2,147,483,648 ~ 2,147,483,647)で設定が可能です。
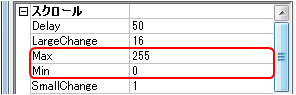
プロパティウィンドウでの設定

コードの記述例
'最大値を255に設定 ScrollBar1.Max = 255 '最小値を0に設定 ScrollBar1.Min = 0
スクロール量の設定(LargeChange、SmallChange プロパティ)
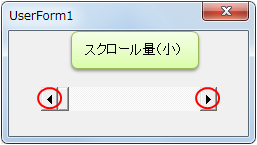
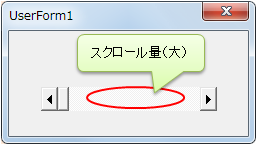
スクロールバーはマウスでスライドさせる以外にも、クリックすることでスクロールさせることができます。クリックする場所は両端の矢印部分とバー部分の2種類あり、これらのスクロール量はそれぞれ、SmallChange、LargeChange プロパティで設定が可能です。
スクロール量は整数値で設定します。マイナスの値を設定すると、増減方向を逆にすることができます。


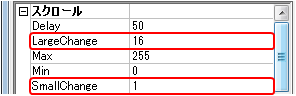
プロパティウィンドウでの設定

コードの記述例
'スクロール量(大)の設定 ScrollBar1.LargeChange = 16 'スクロール量(小)の設定 ScrollBar1.SmallChange = 1
スクロール値の取得および設定(Value プロパティ)
スクロール値の取得および設定は Value プロパティで行います。
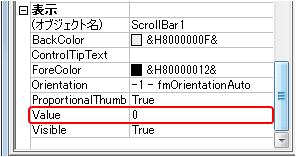
プロパティウィンドウでの設定

コードの記述例1
'スクロール位置を最大、最小値の中間に設定
ScrollBar1.Value = (ScrollBar1.Max + ScrollBar1.Min) / 2
コードの記述例2
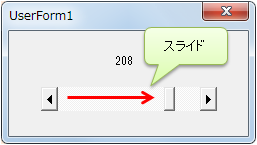
以下のコードは、スクロール値をラベルに表示させるだけのサンプルです。スクロールバーをクリックしたり、スライドさせたりして値を確認してみましょう。
フォームにはラベル(Label1)とスクロールバー(ScrollBar1)を設置し、最大値や最小値、スクロール量などはあらかじめ好みの値を設定しておきます。
'マウスでクリックしたときに発生するイベント Private Sub ScrollBar1_Change() Label1.Caption = ScrollBar1.Value End Sub 'マウスでスライドさせたときに発生するイベント Private Sub ScrollBar1_Scroll() Label1.Caption = ScrollBar1.Value End Sub
サンプルフォームの初期状態

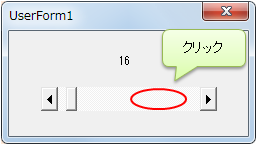
バー部分をクリックすると、LargeChange プロパティで設定した値だけスクロールします。

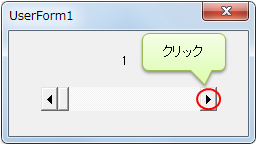
矢印部分をクリックすると、SmallChange プロパティで設定した値だけスクロールします。

スライドバーをドラッグしてスクロールすることも可能です。